自动摘要: 搭建Vue开发环境 1.下载node.js(因为vue的运行依赖于node) 2.查看node是否安装成功:nodev回车(会输出版本号则node安装成功) 3.淘宝的cnpm命令管 ……..
搭建Vue开发环境
- 下载node.js(因为vue的运行依赖于node)
- 查看node是否安装成功:node -v 回车(会输出版本号则node安装成功)
- 淘宝的cnpm命令管理工具可以代替默认的npm管理工具(因为国内使用的npm较慢)npm install -g cnpm –registry=https://registry.npm.taobao.org;
- 全局使用vue-cli脚手架:cnpm install –global vue-cli 回车
- 验证是否安装完成 在命令中输入vue,出来vue的信息,说明安装完成
- 开始创建新项目 vue init webpack my-project 回车 (my-project项目名称)(按项目需求创建项目)
- 创建完成之后,进入文件夹:cd my-project 回车
- 因为各个模板之间都是相互依赖的,所以需要安装依赖:cnpm install
- 测试下载好的模板能否正常运行:npm run dev 回车
安装库
安装element-ui组件库:
tips
npm i element-ui -S安装jQuery库
tips
npm i jquery -S下载eventBus插件(用于兄弟组件之间传参)
tips
npm i eventbus安装three.js库
tips
npm install three安装OrbitControls.js操作三维场景插件
tips
npm install three-orbit-controls安装.obj和.mtl文件的插件
tips
npm i –save three-obj-mtl-loader安装.ply文件插件
tips
npm i –save three-ply-loader
自定义组件—单文件组件

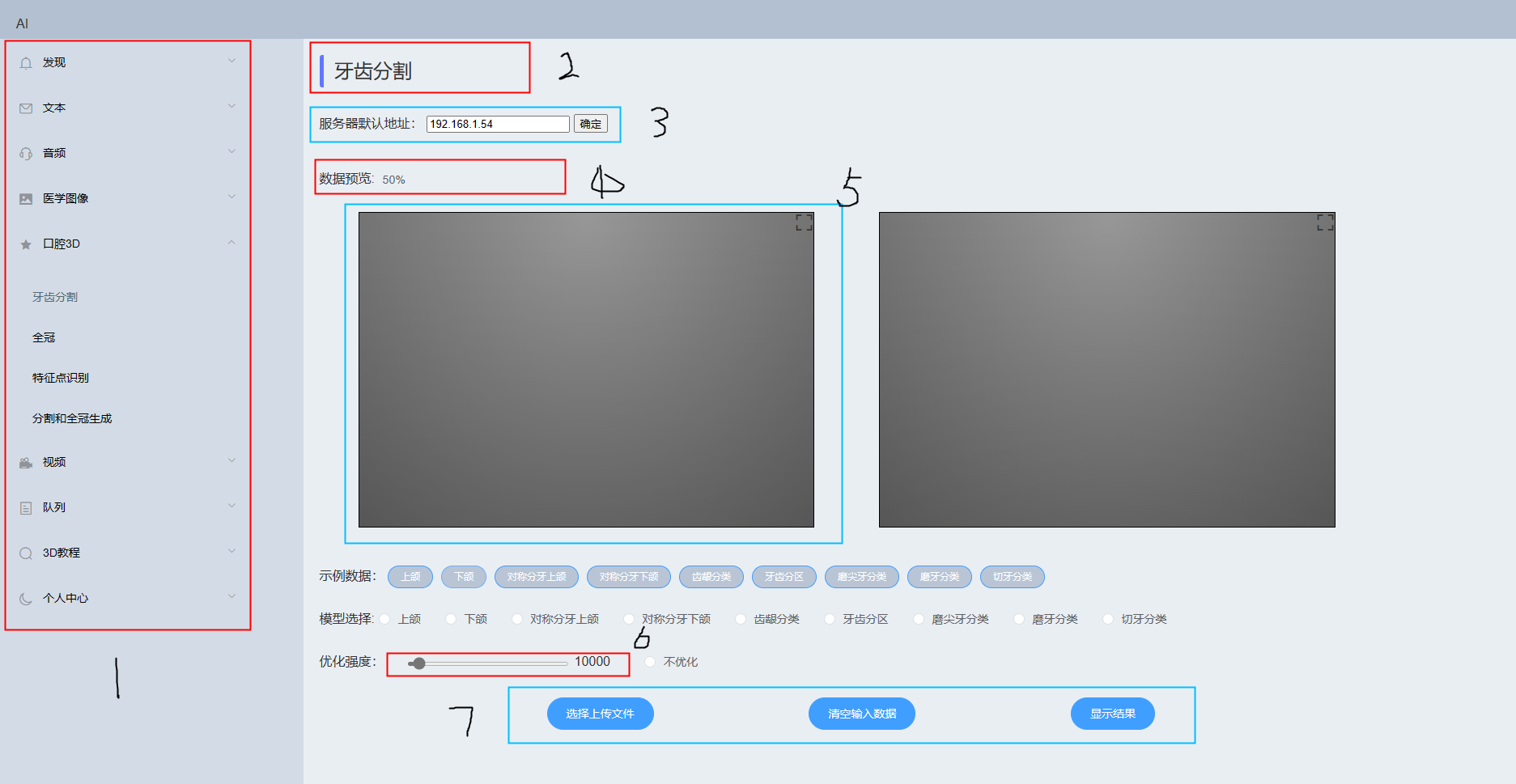
- 左侧导航栏组件(LeftNavigation.vue)
- 标题组件(Title.vue)
- 服务器默认地址组件(SeverSelection.vue)
- 进度条加载组件(ProgressLoading.vue)
- 场景组件(Scene.vue)
- 滑动条组件(SliderControl.vue)
- 三个主要按钮(选择文件上传、清空输入模型、显示结果)组件(MainButton.vue)
路由配置
在router文件夹中的index.js文件中
- path: ‘/toothParting’ ——>ToothParting.vue
- path: ‘/fullCrown’ ——–>FullCrown.vue
- path: ‘/featurePoint’ ——>FeaturePoint.vue
- path: ‘/splitGenerate’ ——>SplitGenerate.vue
主要页面
- 主页面:index.html
- views文件夹中:
- 牙齿分割页面:ToothParting.vue
- 全冠页面:FullCrown.vue
- 特征点页面:FeaturePoint.vue
- 分割和全冠生成页面:SplitGenerate.vue
主要函数
在utils文件夹中primaryFunction.js文件
- send()函数:发送参数至服务器(file,strength,outLoader,modelSelected)
TpOnloadResult.js文件
- tpOnloadResult()函数:显示结果模型
onloadIpModel.js文件
- onloadIpmodel()函数:加载显示本地上传模型
目前问题
- 滑动条:无法实时获取滑动条的值
- 左边导航栏组件和响应式布局有问题:无法正确适应
- 进度条问题:还未调用
- 页面配色问题
- 按钮样式问题
- 单选按钮默认选择问题
- 上传地址问题:希望是通过点击类别选择时就已经确认了需要上传服务器的地址已经获取结果的地址
- 显示结果时的场景光源问题

