自动摘要: CSS简介 什么是CSS? CSS指层叠样式表(CascadingStyleSheets) 样式定义如何显示HTML元素 样式通 ……..
CSS简介
什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
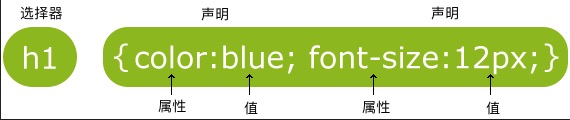
CSS语法

CSS选择器
id选择器
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。#para1{text-align:center; color:red; }
class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。在 CSS 中,类选择器以一个点 .号显示.center{text-align:center;}注:所有center类的HTML元素均为居中。你也可以指定特定的 HTML 元素使用 class。p.center{text-align:center;}
CSS七种选择器
- id选择器
- 类选择器
- 伪类选择器
- 属性选择器
- 伪元素选择器
- 通配选择器
- 标签选择器
CSS优先原则
tips
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
CSS创建
外部样式表
每个页面使用 标签链接到样式表。 标签在(文档的)头部
1 | <head> |
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存
内部样式表
使用