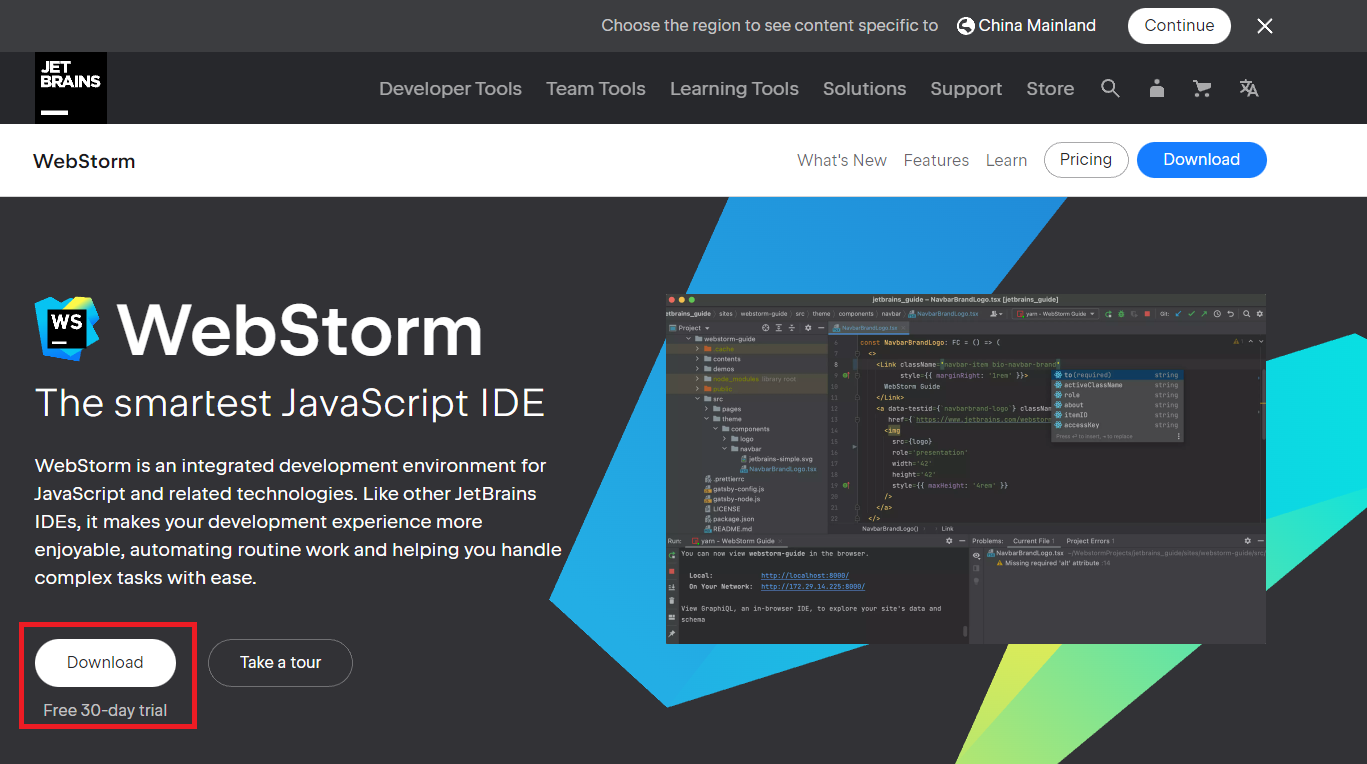
自动摘要: 安装软件 一、官网下载:https://www.jetbrains.com/webstorm/
二、WebStorm安装
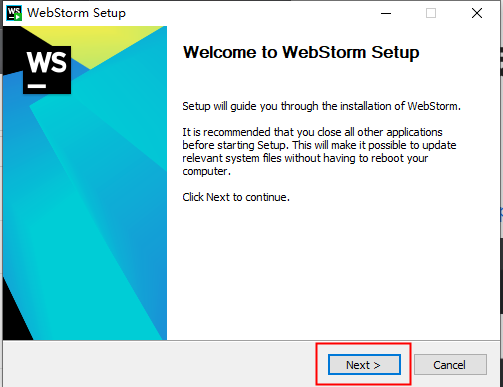
- 双击WebStorm.exe文件安装,弹出安装信息介绍界面,点击“Next”进行下一步。

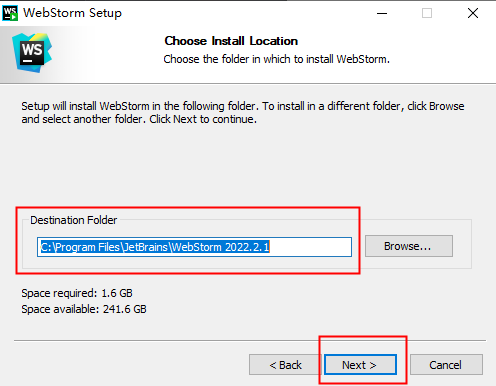
- 提示选择WebStorm软件安装在哪个位置,默认安装在C盘下,一般建议安装在空间较大的盘。点击“Next”下一步。

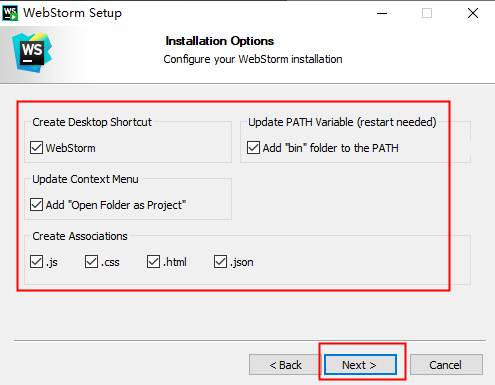
- WebStorm安装的一些功能选择,全部勾选,点击“Next”。

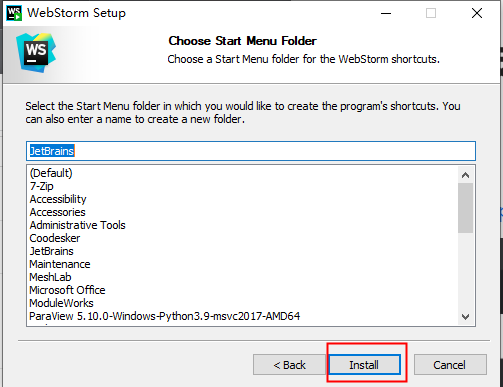
- WebStorm确认安装界面,点击“Install”进行安装。

- 安装进度界面,等待安装。

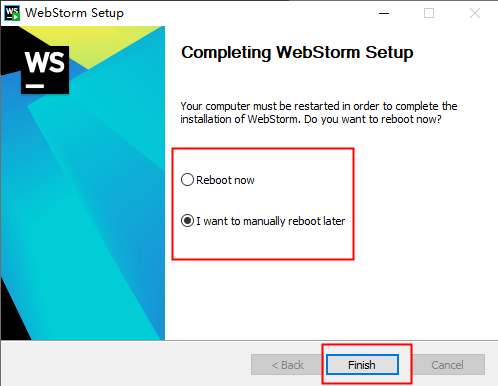
- 安装WebStorm成功后的界面,默认选择是稍后重启WebStrom。

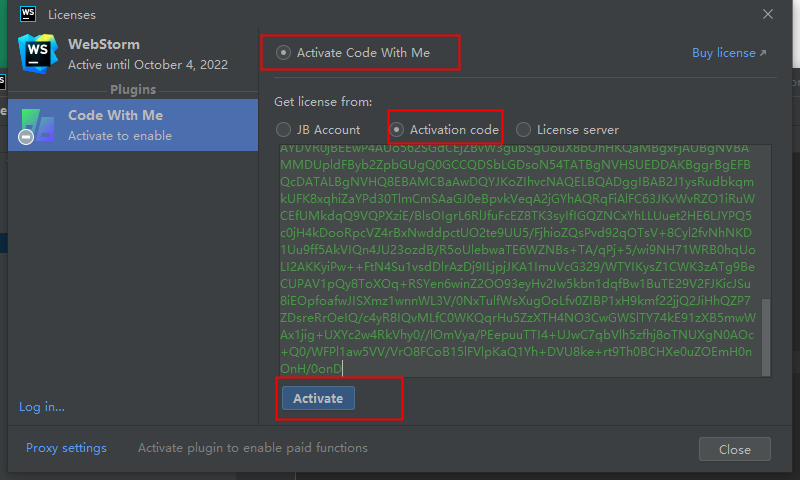
WebStorm激活
Activate WebStorm -> Activation code ; 百度搜索“vrg123comWebStorm”先获取WebStorm激活码粘贴进Activation code下方的框里
配置开发环境
安装插件
在Plugins中安装
- Material Theme UI 主题插件
- Atom Material Icons 图标插件
- Translation 翻译插件
- Rainbow Brackets 彩虹括号插件
可以删除插件,但无法删除捆绑的插件。
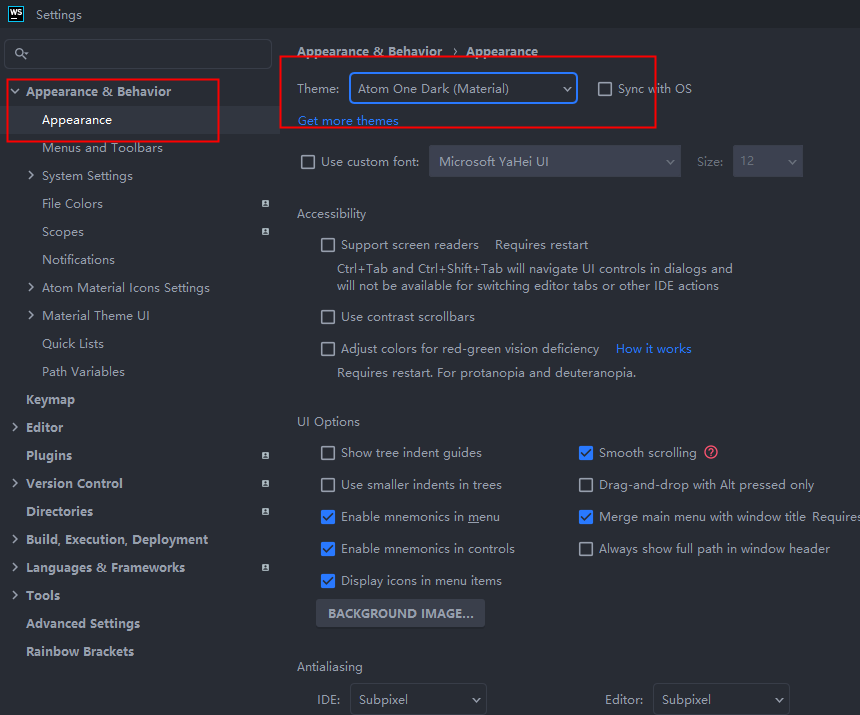
1. 更换主题
file->settings->Appearance&Behavior->Appearance
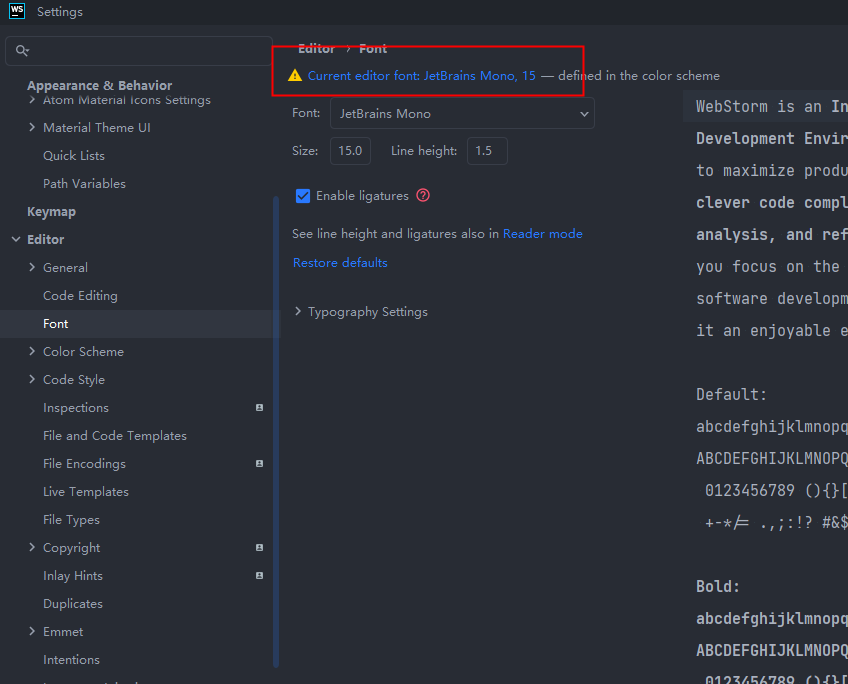
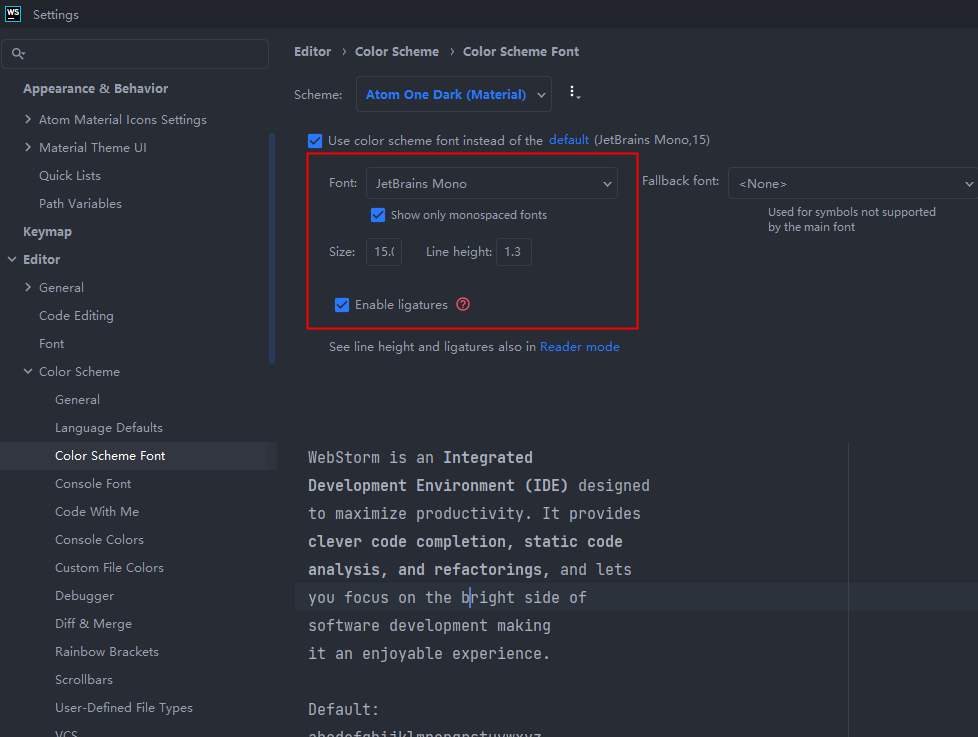
2. 修改主题文字
设置字体大小、字体样式、行高

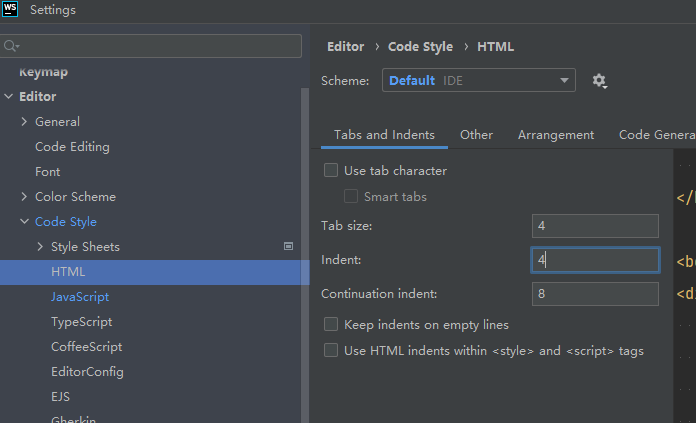
3. 修改代码缩进(以HTML为例)
file->settings->Editor->Code Style进行设置
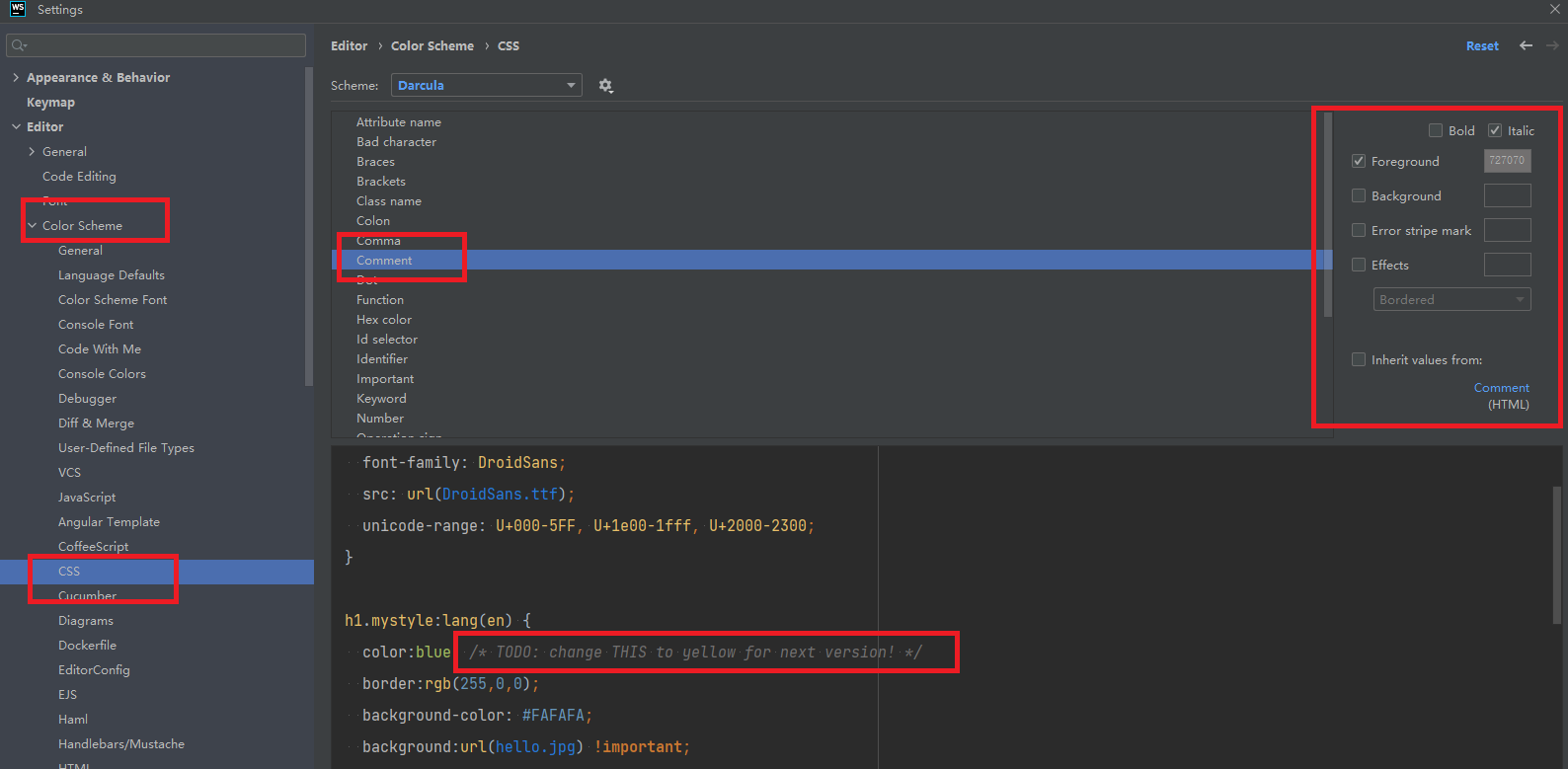
4. 修改注释颜色(以CSS为例)
file->settings->Editor->Color Scheme->CSS里面的Comment进行设置
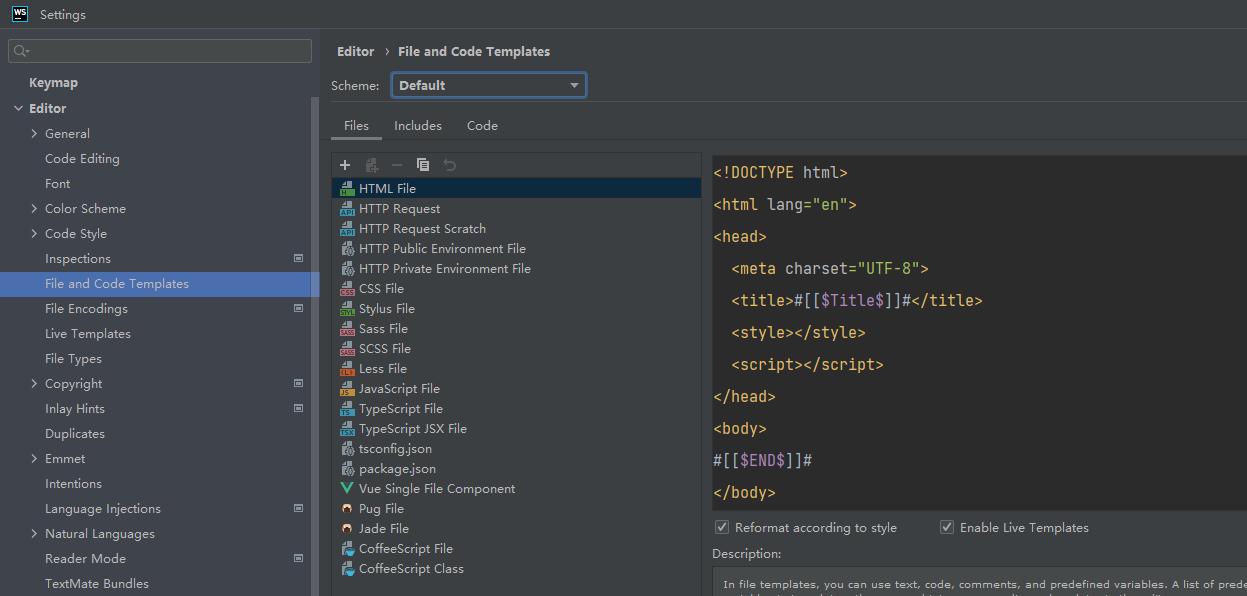
5. 编写自己的代码模板
修改默认生成代码(HTML)file->settings->Editor->File and Code Templates
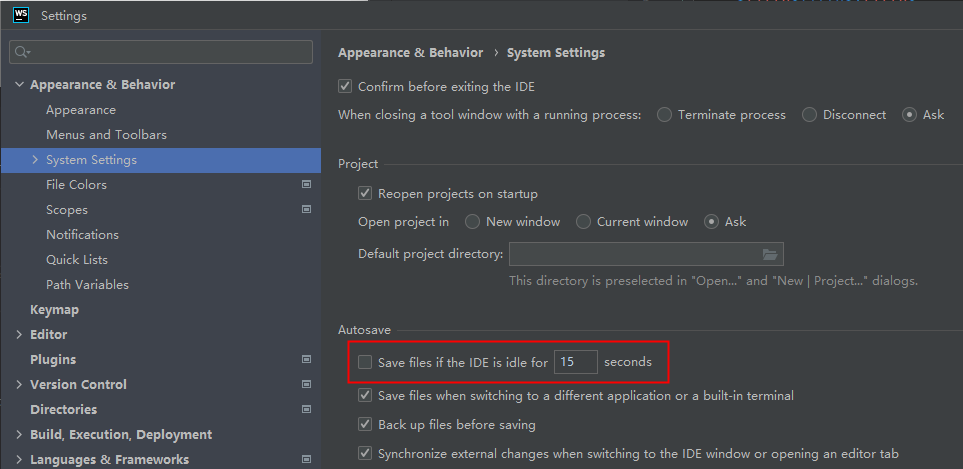
6. 开启文件热更新
调试或者运行HTML文件时,可以在文件变更后自动更新网页,无需手动刷新。
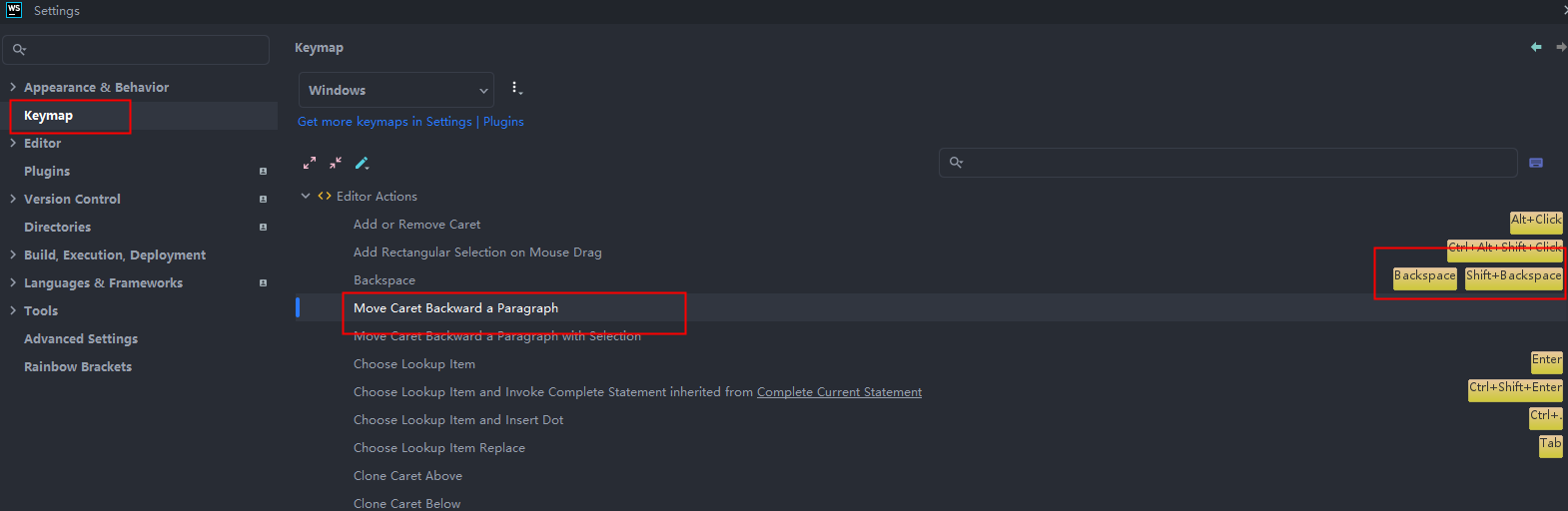
7. 配置键盘快捷键
添加键盘快捷键,右键单击某个操作,然后选择Add Keyboard Shortcut鼠标快捷方式同理,选择Add Mouse Shortcut
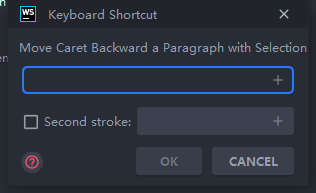
在Keyboard Shortcut对话框中,按必要的组合键
如有必要,请选中“第二次描边”复选框以定义具有两个连续组合键的复杂快捷键。单击“OK”保存快捷方式。💡注:如果与现有快捷键冲突,则会显示警告。🎉以下是调用您最常需要的工具窗口的快捷方式列表:
| 工具窗口 | 捷径 |
|---|---|
| 项目 | Alt+1 |
| 版本控制 | Alt+9 |
| 跑 | Alt+4 |
| 调试 | Alt+5 |
| 终端 | Alt+F12 |
| 编辑 器 | Escape |
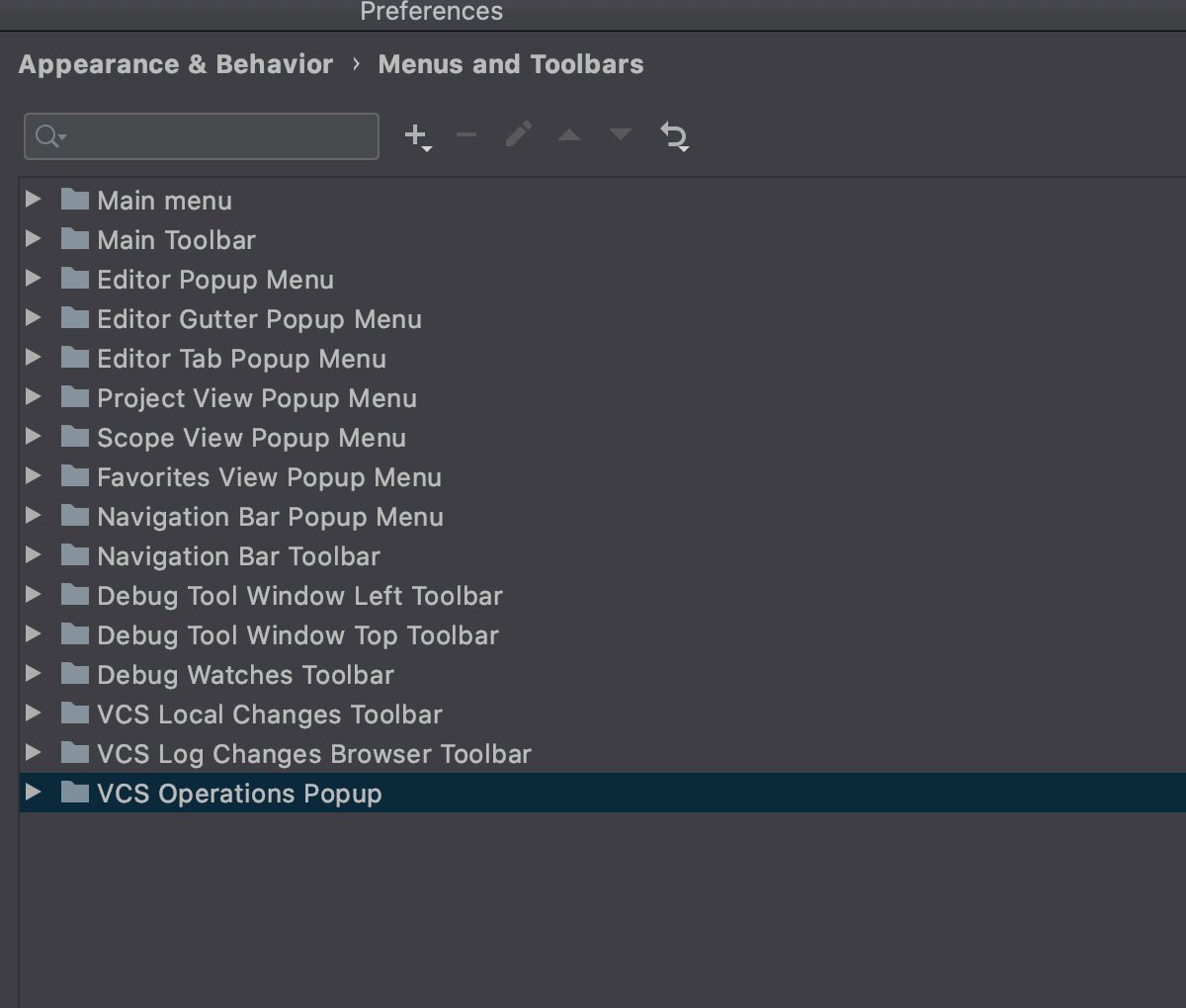
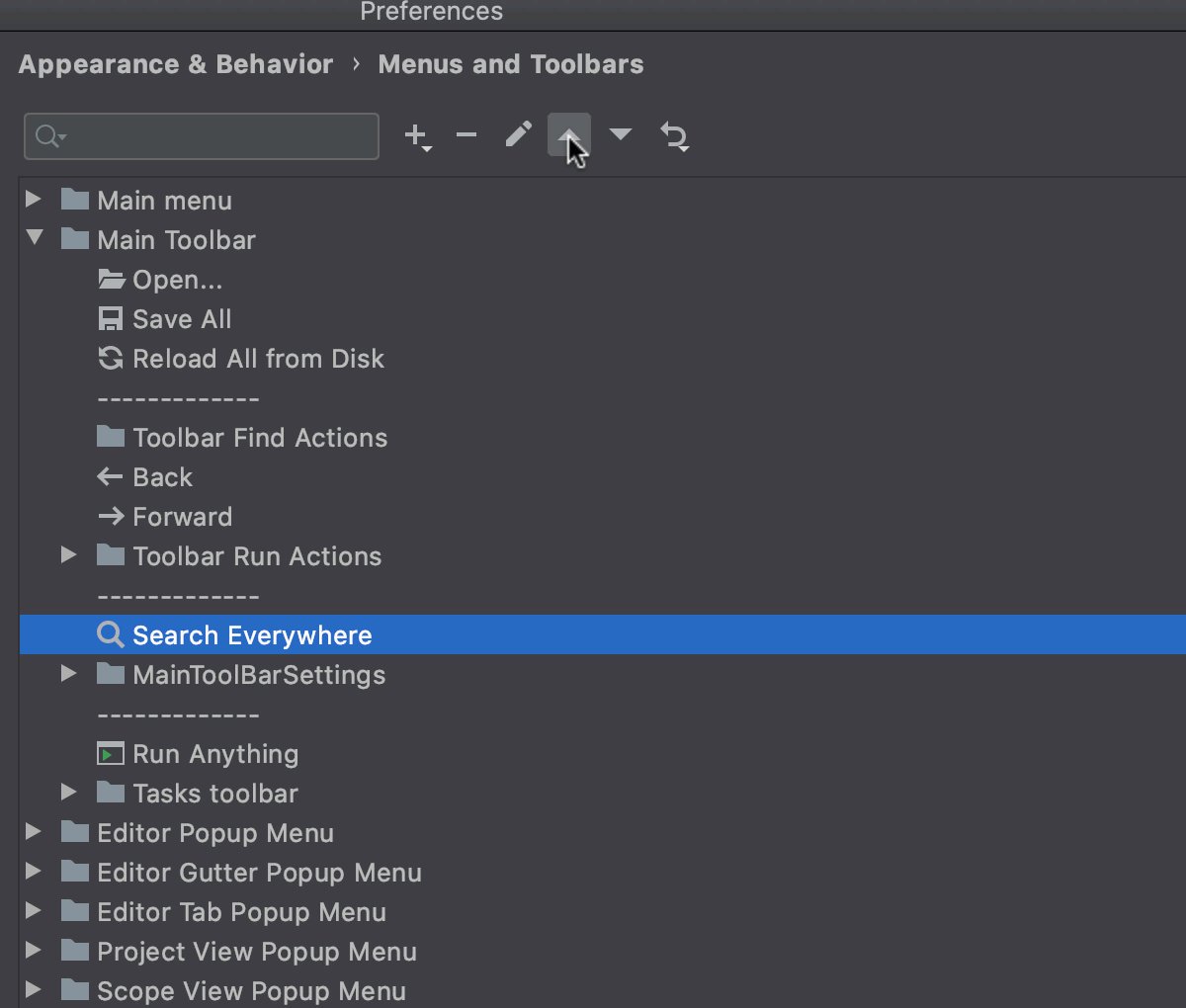
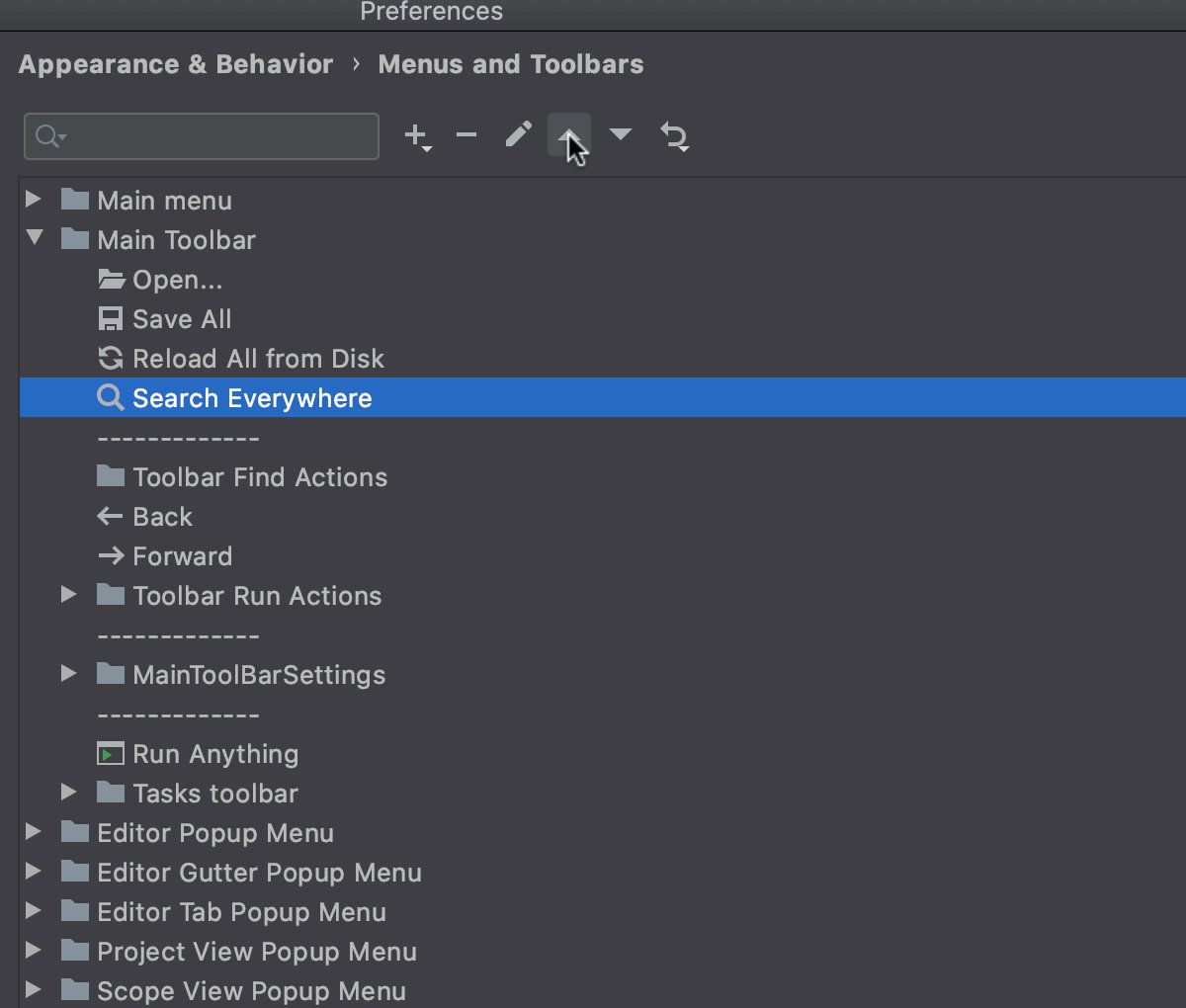
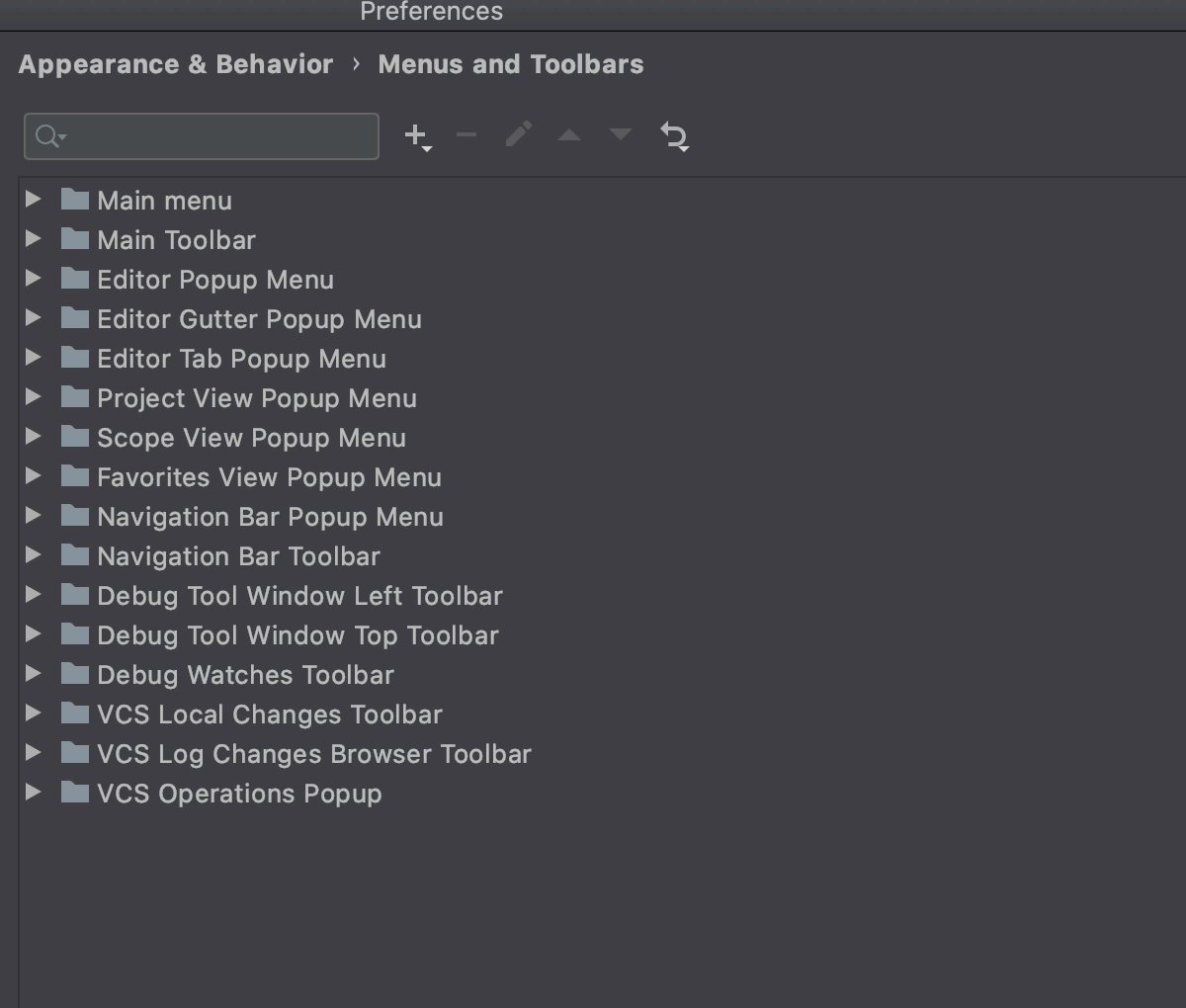
8. 自定义菜单和工具栏
在可用菜单和工具栏列表中,展开要自定义的节点,然后选择所需的项目。
- 单击
此项可在所选项目下添加操作或分隔符。 - 单击
此项可删除所选项目。 - 单击
此项可添加或更改所选操作的图标。 - 单击
或 向上或向下移动所选项目。 - 单击
此项可将所选操作或所有操作还原为默认设置。

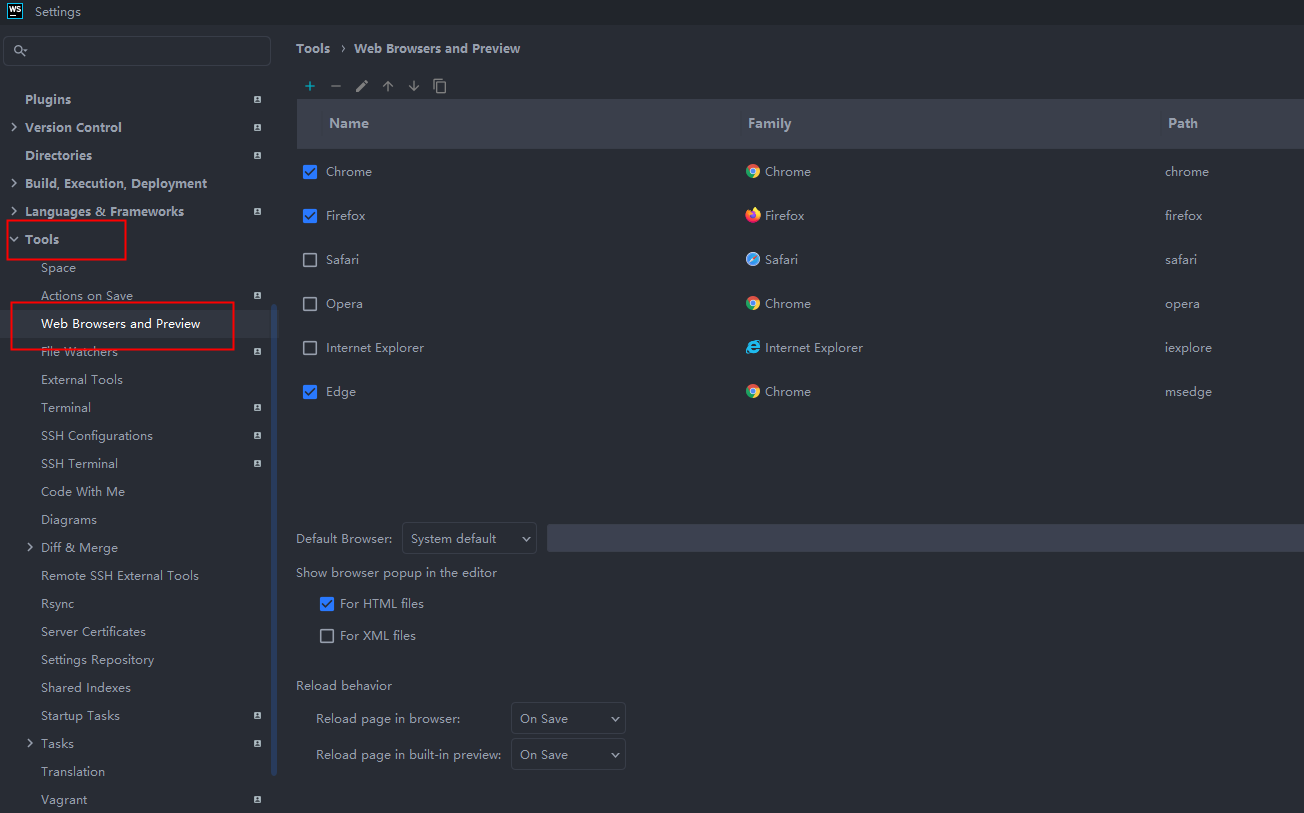
配置浏览器
9. 监控开发环境性能
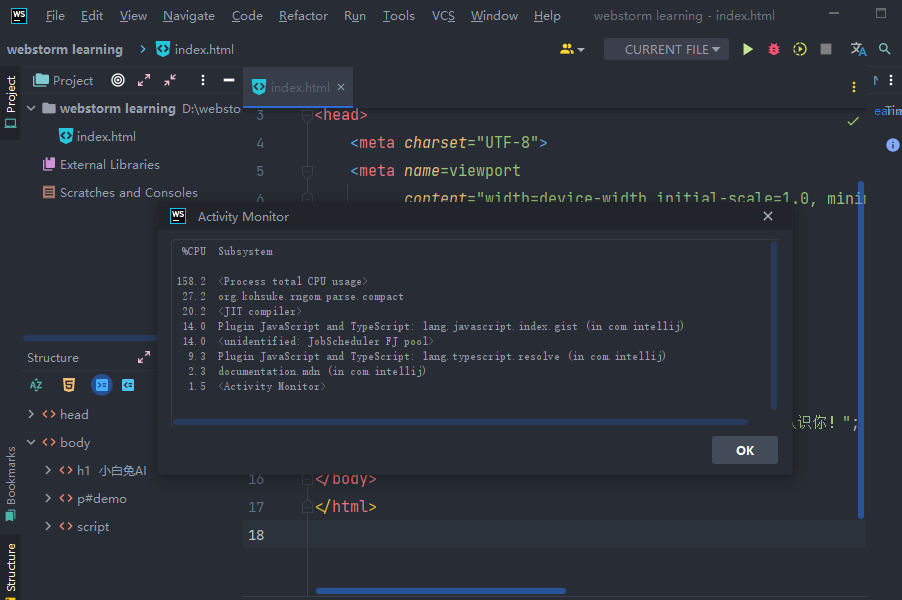
如果出现性能问题,您可以使用活动监视器来跟踪各种子系统和插件消耗的 CPU 百分比。Help->Diagnostic Tools->Activity Monitor“活动监视器”窗口列出了当前消耗 CPU 的所有子系统和插件,并按它们使用的 CPU 百分比排列它们:
10. 创建新项目
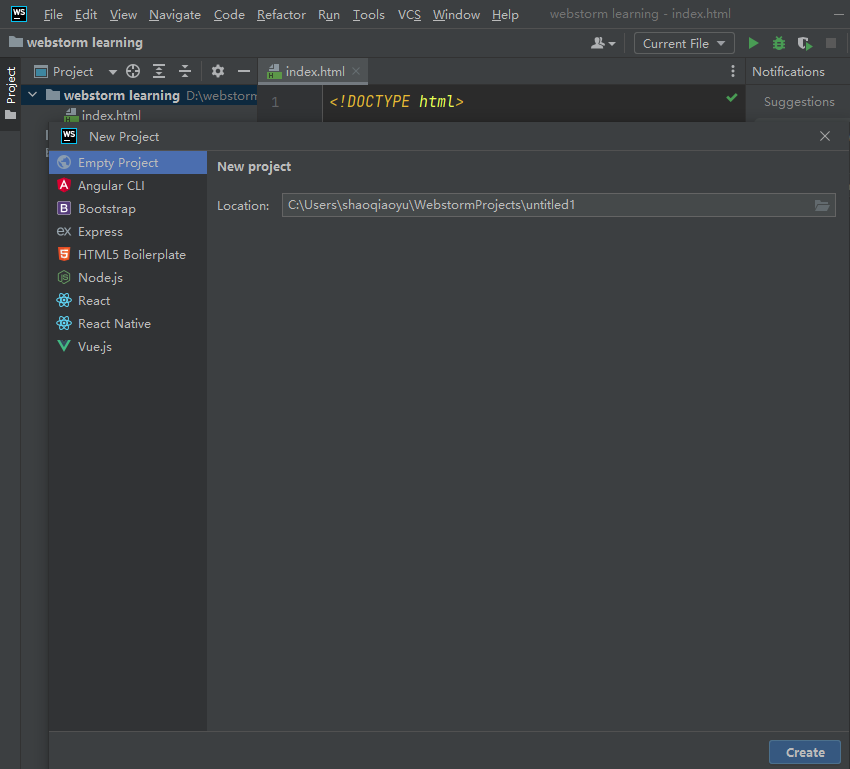
File->new->project创建空项目,然后指定项目位置;也可以下面的从模板中创建项目;还可以从本地源创建新项目。
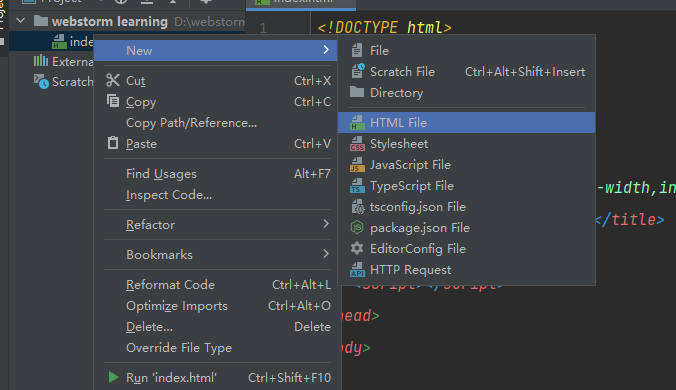
10. 创建一个HTML文件

创建目录是选择Directory
代码自动补全
- 标签,按Tab键
例:输入h1,按Tab键,结果如下
1 | <h1></h1> |
- 标签+’#’+地址名,按Tab键(标签+地址)
例:输入h1#mm,按Tab键,结果如下
1 | <h1 id="mm"></h1> |
- 标签+’.’+类名,按Tab键(标签+类)
例:输入h1.mm,按Tab键,结果如下
1 | <h1 class="mm"></h1> |
- 标签+’>’+子标签+’*’+字数(标签+子标签+字数)
例:输入ul>li*6,按Tab键,结果如下
1 | <ul> |
- 标签+类+地址+子标签+子标签个数+子子标签+[地址]+{文本}
例:ul.mm#aa>li*5>a[href=baidu.com]{Java},按Tab键,结果如下:
1 | <ul class="mm" id="aa"> |
第一个demo
1 |
|