自动摘要: date:2018110521:05:48 地址: *项目地址:https://github.com/zhuzhuyule/HexoEditor 功能 *HexoEdi ……..
date: 2018-11-05 21:05:48
地址:
- 项目地址 :https://github.com/zhuzhuyule/HexoEditor
功能
- HexoEditor
- 预览内容与 Hexo 生成页面内容高度相似
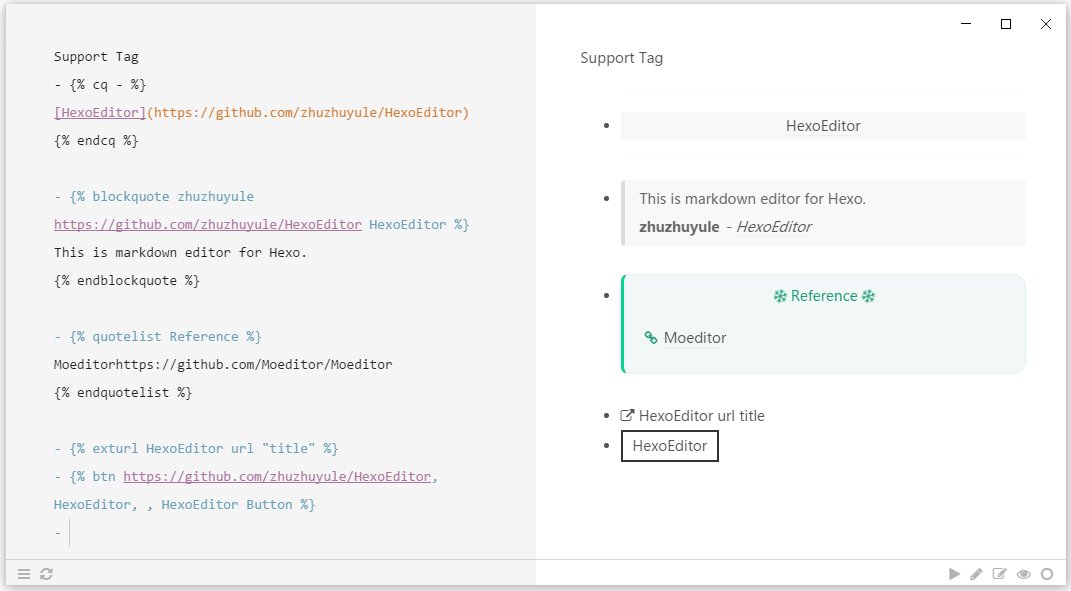
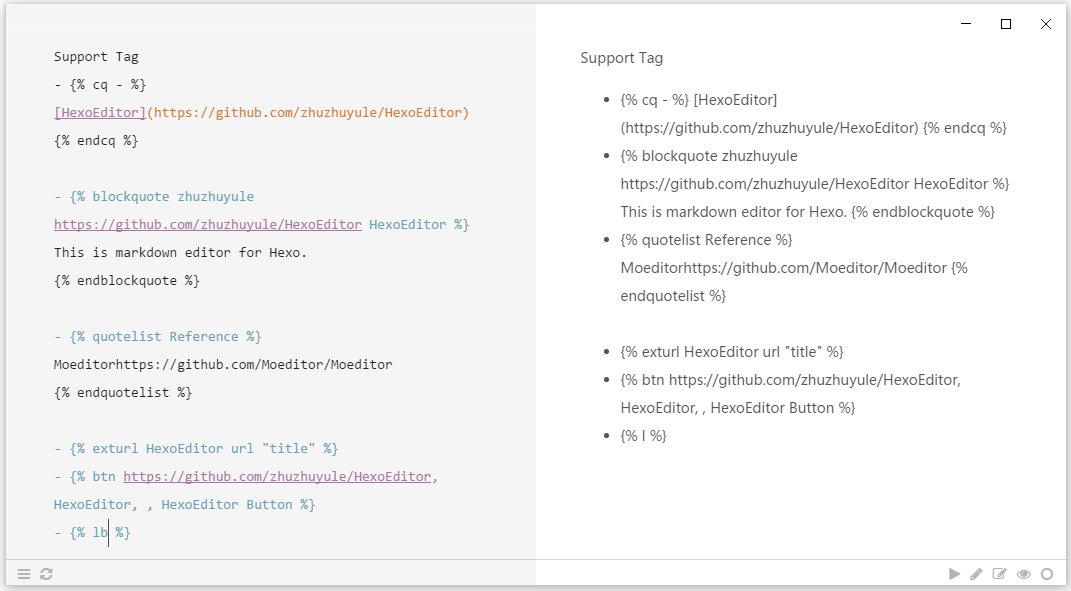
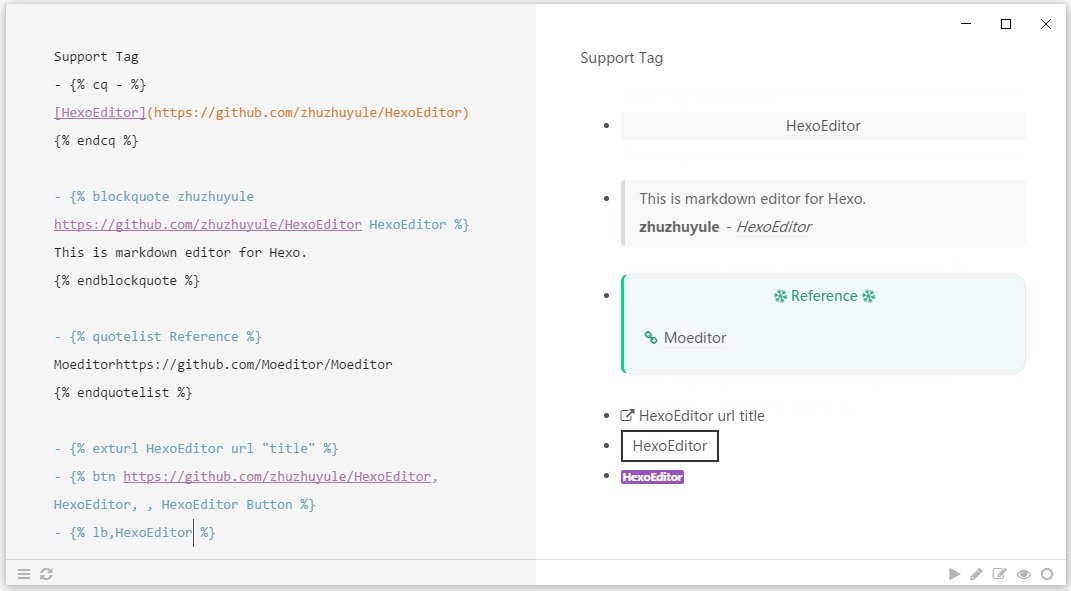
- 支持 Hexo 原生 Tag/Filter/Renderer
- 支持使用 Hexo 配置文件
_config.yml - 快速生成 新Post 到项目资源路径下
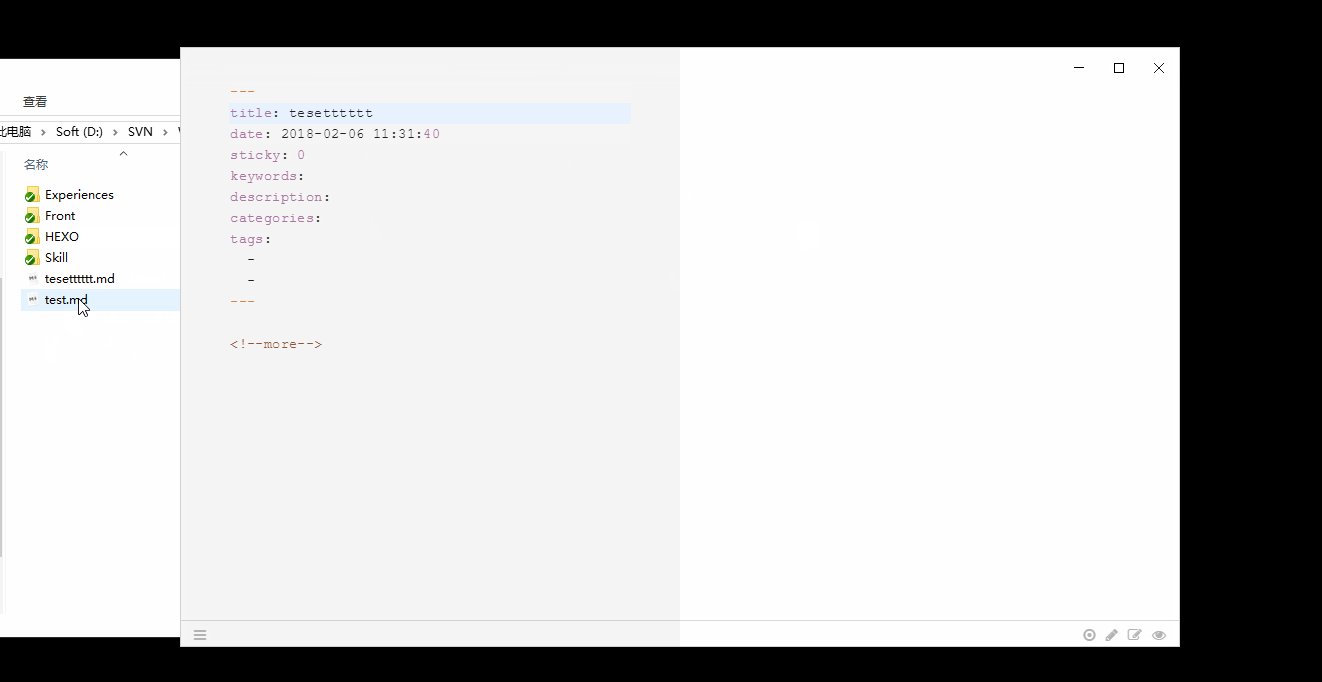
- 快速修改文件名(在Hexo编辑模式中)
- 快速部署
- 快速执行Hexo命令
hexo d,hexo g,hexo s,hexo clean - 图片自动转换为Markdown格式
- 支持拖拽图片
- 支持剪贴板粘贴
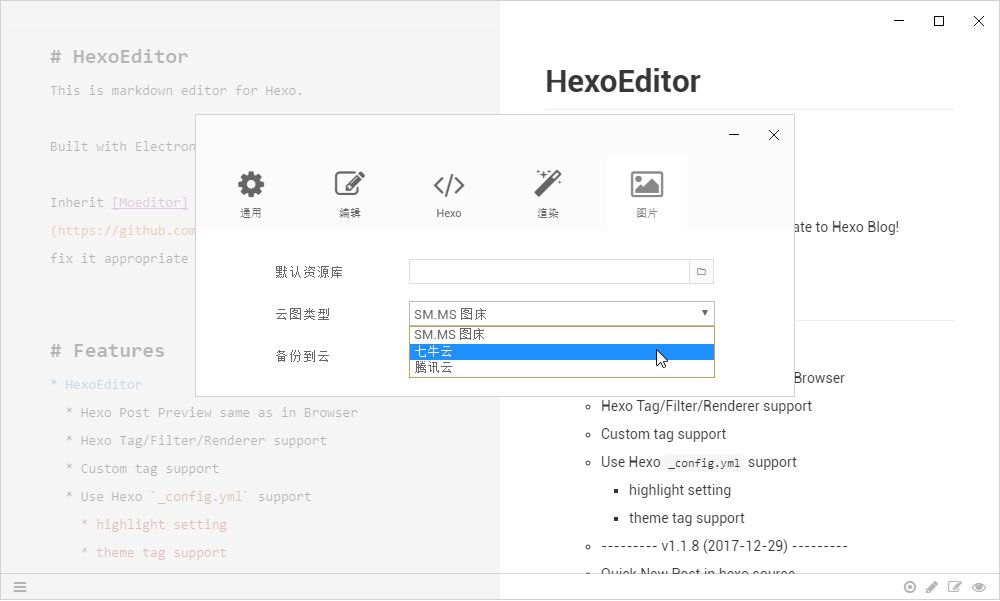
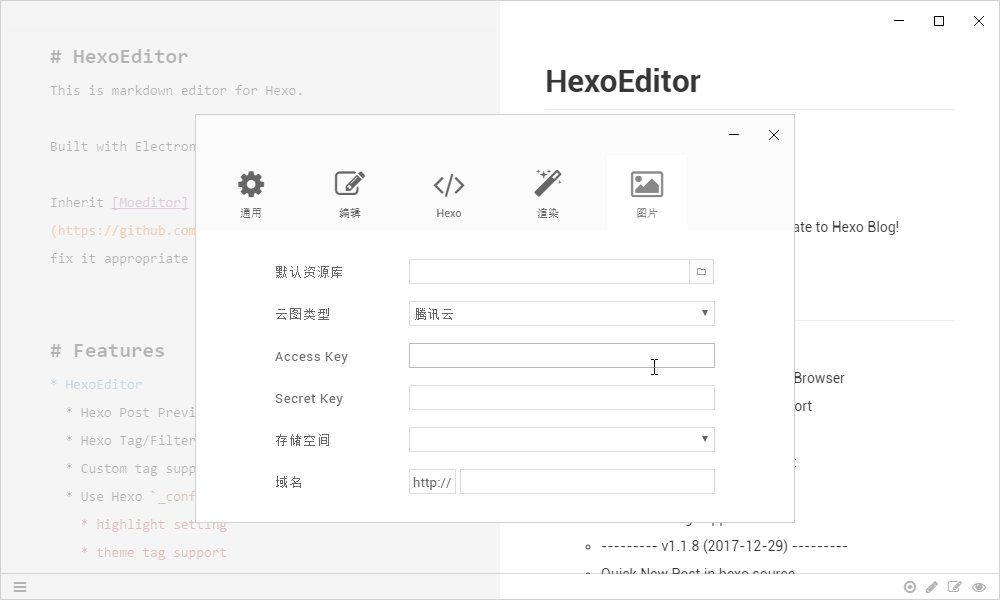
- 图床支持(一键上传)
- 支持 SM.MS
- 支持 QiNiu
- 支持 Tencent
- 快速启动(常用目录,常用地址)
- 滚动条启用/取消同步滚动
- HexoEditor (继承 Moeditor 原有功能)
- GitHub 风格 Markdown 显示
- TeX math 表达式
- UML 设计图
- 编辑框代码高亮显示
- 只读/只写/预览多模式切换
- 用户自定义 字体,行高,字体大小
- 用户自定义主题(文件名:main.csss)
- 高亮代码块皮肤切换(由 highlight.js 提供支持)
- 自动重载文件
- 本地化
- 专注模式
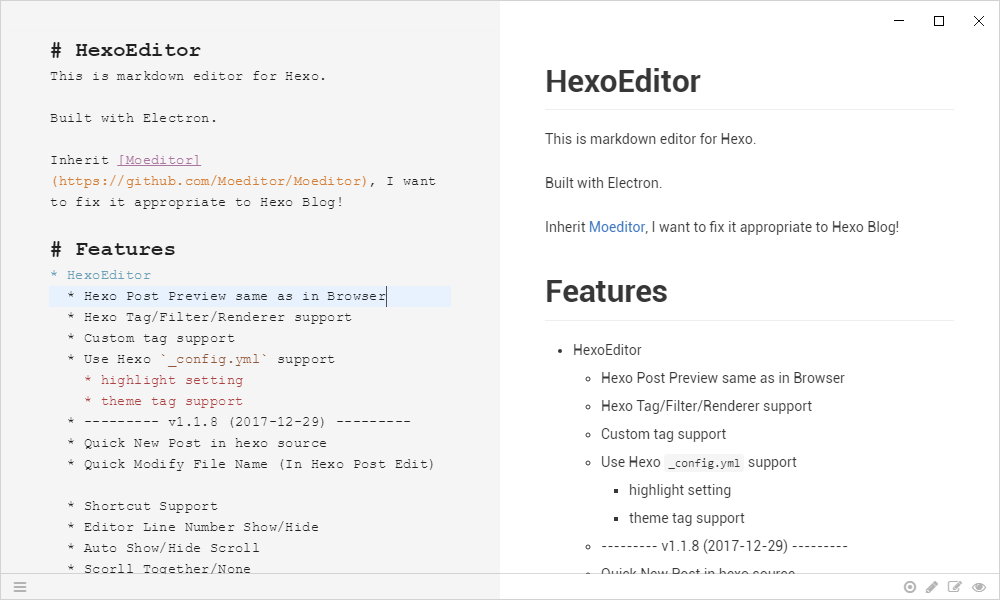
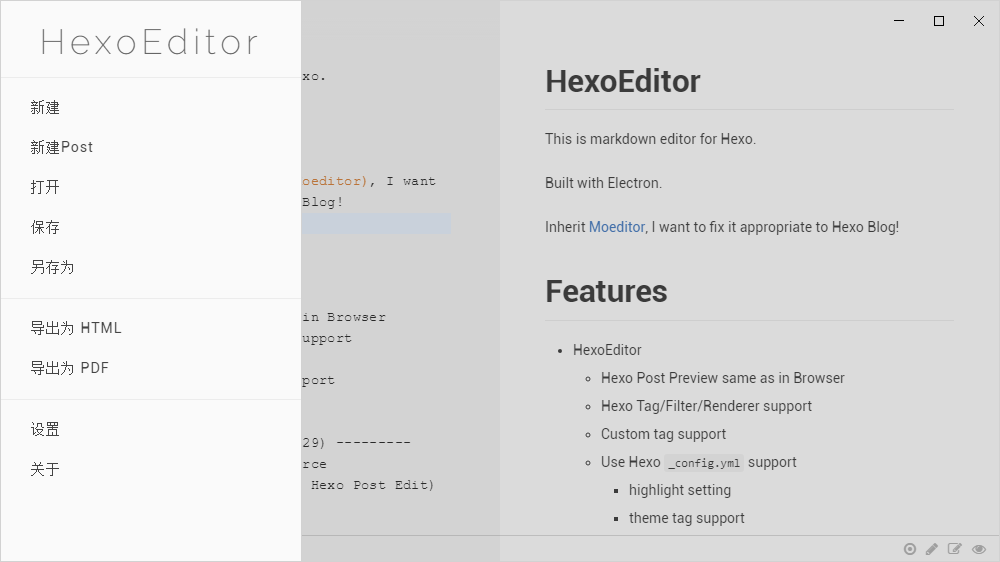
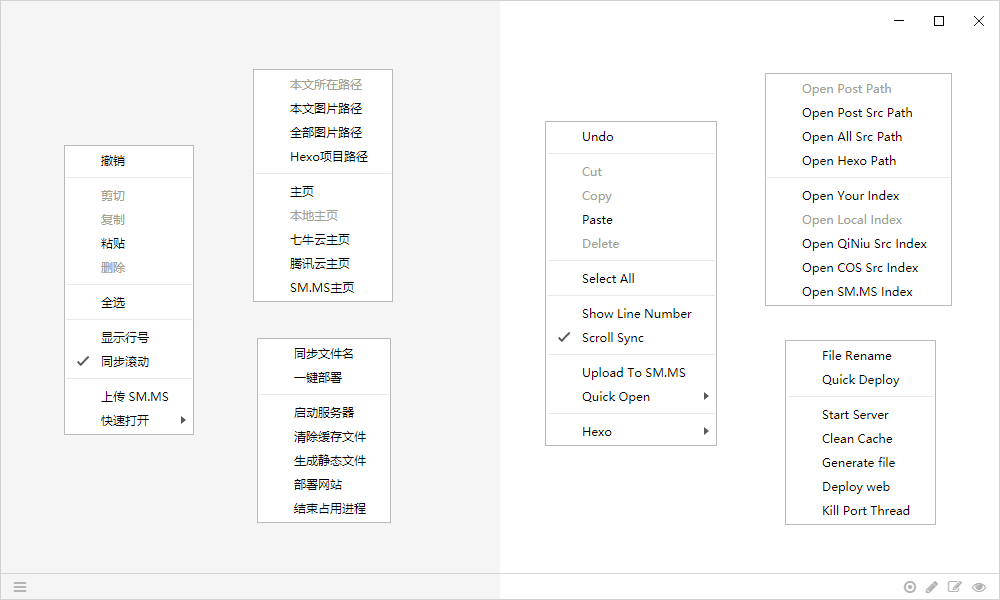
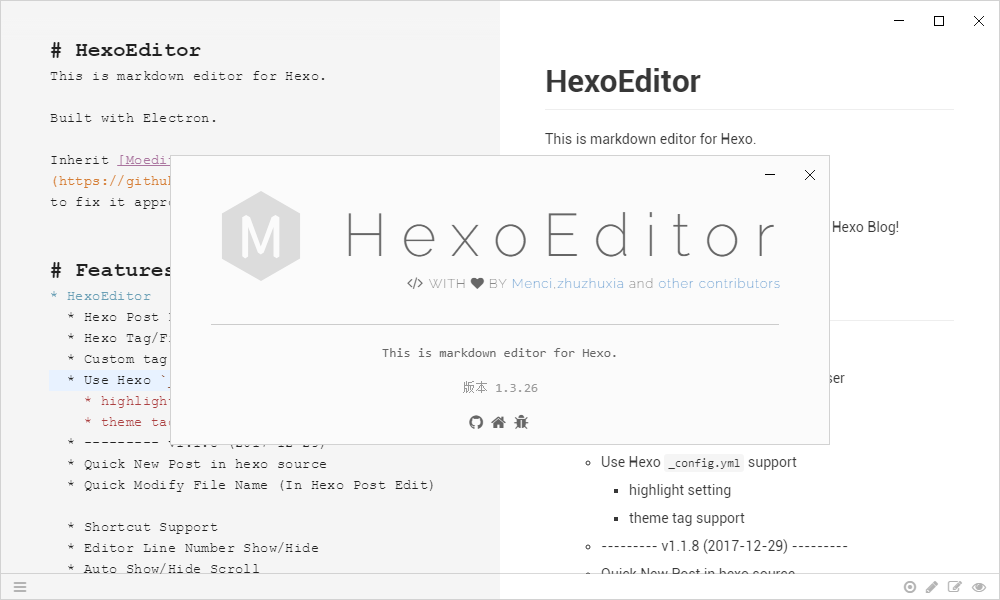
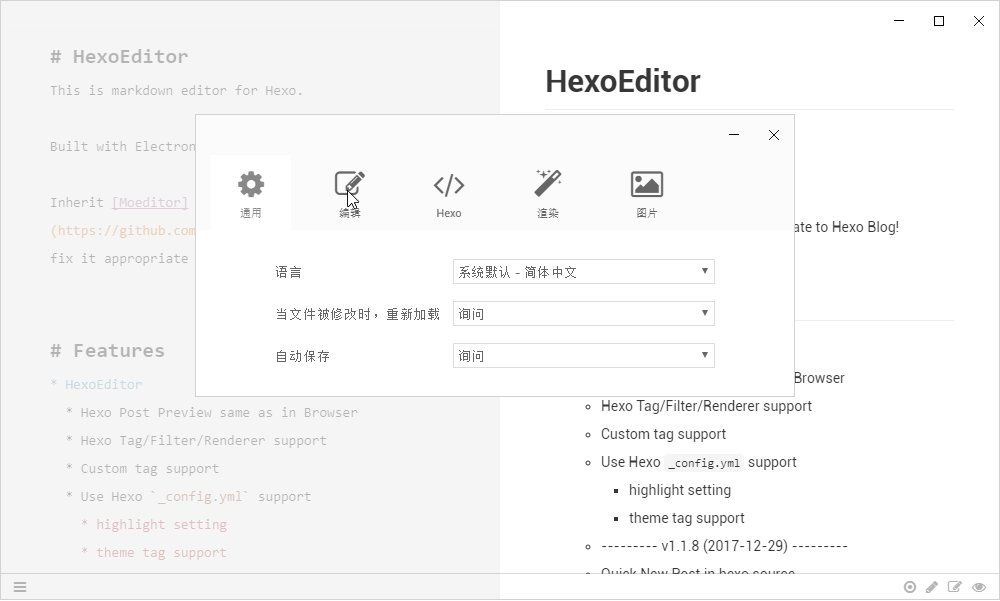
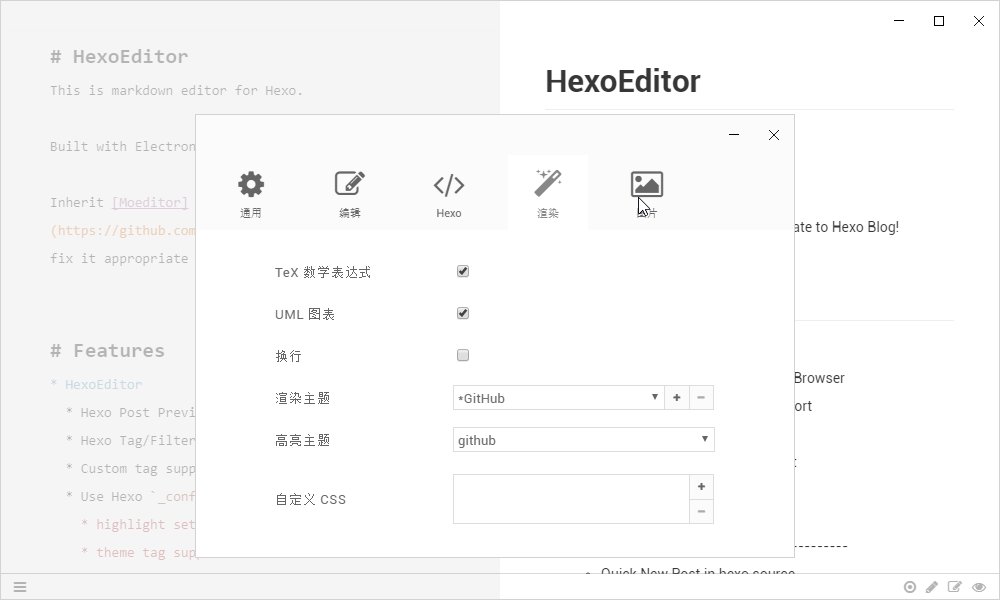
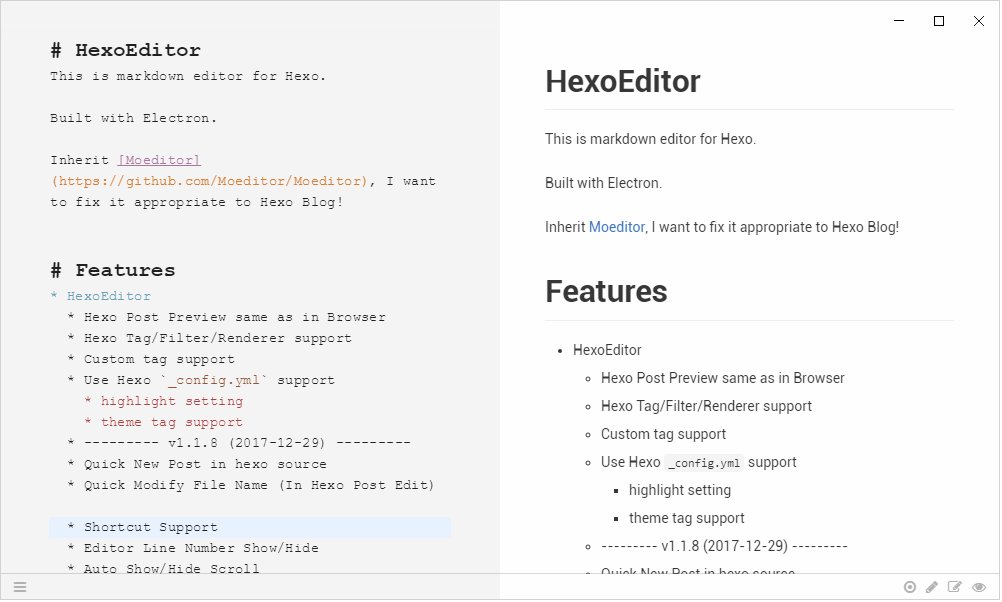
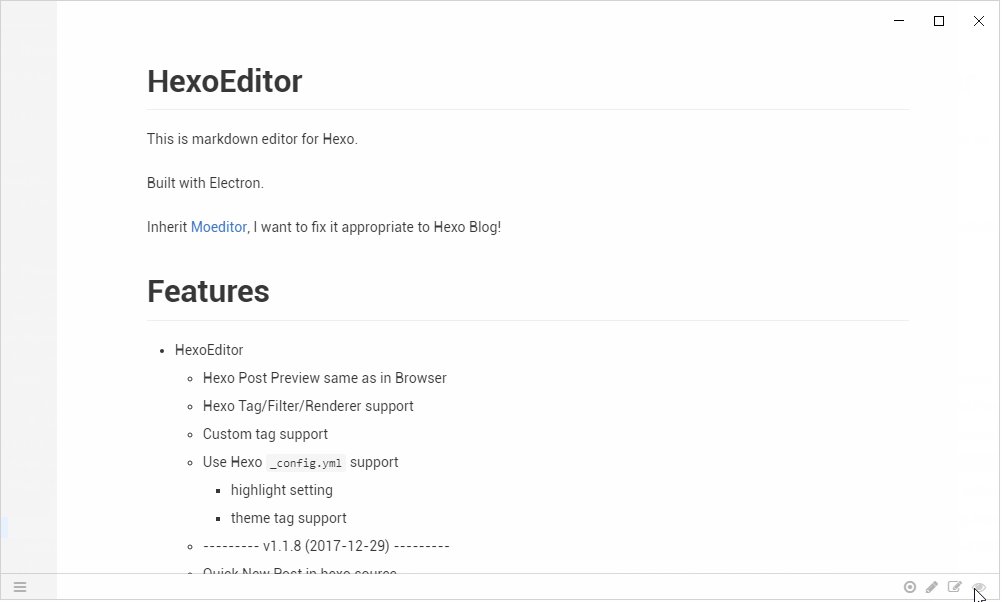
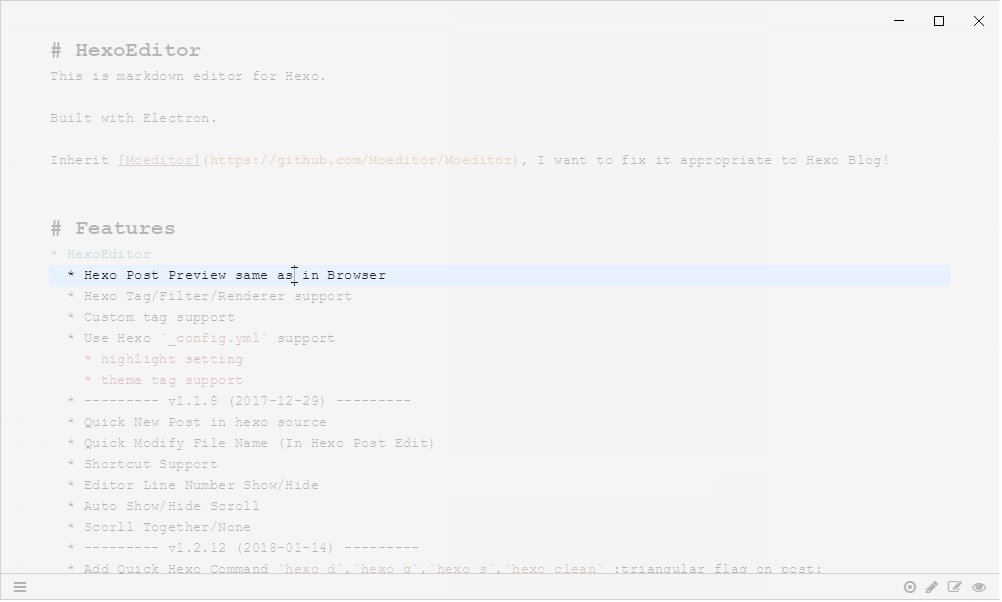
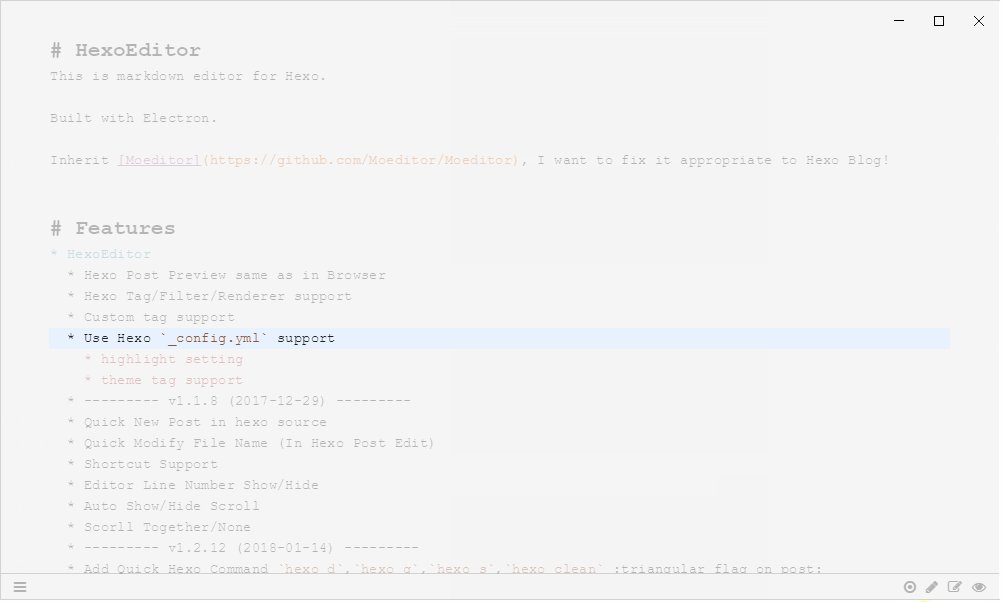
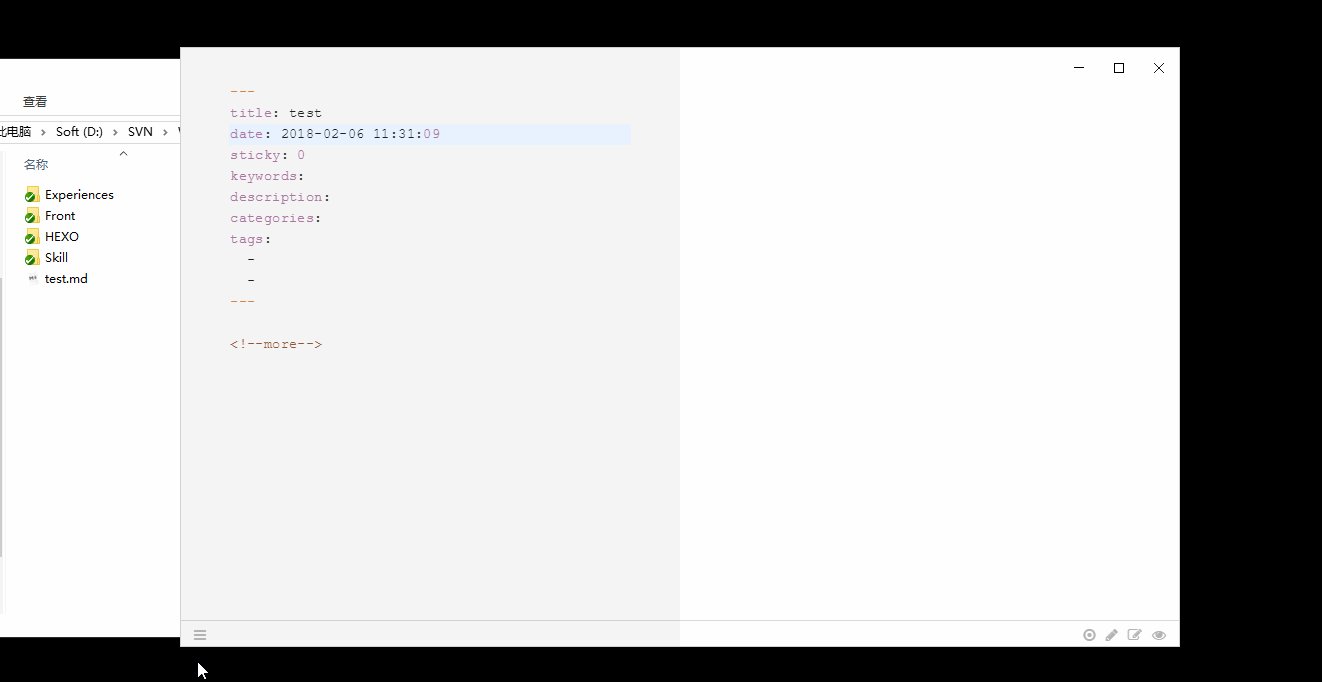
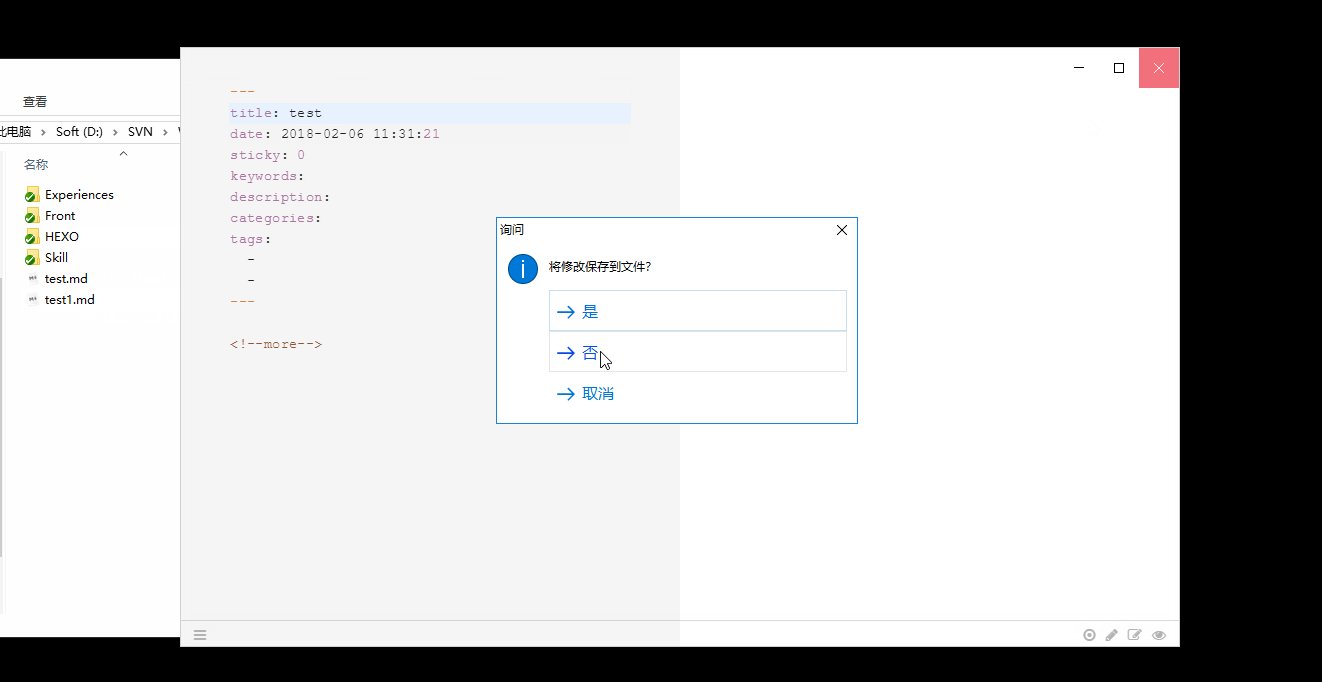
截图




动态截图






计划要做的
- 添加目录
- 添加标题头设置(100%)
- 添加基本语法快捷键
- 添加历史文件树木
….. - 快速部署
- 多标签编辑显示
快捷键
| 按键 | 方法 | 说明 |
|---|---|---|
Tab |
tabAdd | 添加缩进 |
Shift - Tab |
tabSubtract | 减少缩进 |
Ctrl - B |
toggleBlod | 切换粗体 |
Ctrl - I |
toggleItalic | 切换斜体 |
Ctrl - D |
toggleDelete | 删除当前行 |
Ctrl - ` |
toggleComment | 切换注解 |
Ctrl - L |
toggleUnOrderedList | 切换无序列表 |
Ctrl - Alt - L |
toggleOrderedList | 切换有序列表 |
Ctrl - ] |
toggleHeader | 降级标题 |
Ctrl - [ |
toggleUnHeader | 升级标题 |
Ctrl - = |
toggleBlockquote | 增加引用 |
Ctrl - - |
toggleUnBlockquote | 减少引用 |
Ctrl - U |
drawLink | 添加超级链接 |
Ctrl - Alt - U |
drawImageLink | 添加图片 |
Ctrl - T |
drawTable(row col) | 添加表格(行 列) |
Ctrl - V |
pasteOriginContent | 源内容粘贴 |
Shift - Ctrl - V |
pasteContent | 智能粘贴 |
Alt - F |
formatTables | 格式化表格 |
Ctrl - N |
新建md文档 | |
Ctrl - H |
新建Hexo文档 | |
Ctrl - O |
打开md文件 | |
Ctrl - S |
保存文档 | |
Shift - Ctrl - S |
另存为 | |
Alt - Ctrl - S |
打开设置 | |
Ctrl - W |
切换写作模式 | |
Ctrl - P |
切换预览模式 | |
Ctrl - R |
切换阅读模式 |
- 提示: 在 Mac OS下, 请使用
Cmd来代替Ctrl.
安装
1 | //如果使用 Windows: |
这里是 详细安装方式
国内,如果想要提高下载速度,请使用 cnpm 来代替 npm,命令如下 。
调试模式
这里有三种方法打开 Chrome开发者工具.
- 启动命令行添加参数
--debug:1
npm start -- --debug
- 使用快捷键:
Linux / Windows:Ctrl+Shift+I
OS X / macOS :Command+Option+I - 在 config 设置
debug: true。 配置文件在缓存中,路径:1
2
3windows: %USERPROFILE%\.config\configstore\HexoEditor.json
linux : ~/.config/configstore/HexoEditor.json
mac : ~/.config/configstore/HexoEditor.json( 待确认)
本地化
HexoEditor将自动识别系统语言并使用对应语言包。
你也可以通过设置手动设置语言包。
目前支持:简体中文,英语,法语,德语,西班牙语,俄语 和 不完整的葡萄牙语。
帮助 如果你可以帮助翻译,请修改 app/moe-l10n.js.
许可证
HexoEditor 使用许可证为 GPL v3 许可.
一些Node模块使用其他的免费许可证书。
Raleway 字体许可证书为 OFL(Open Font License)。
提示
- 请修改插件 codemirror,文件路径 :
./node_modules/codemirror/lib/codemirror.js (line:
3104)
./node_modules/codemirror/src/display/selection.js (line:
56)
1 | //var rightSide = Math.max(display.sizerWidth, displayWidth(cm) - display.sizer.offsetLeft) - padding.right; |
兼容性
- :triangular_flag_on_post: NexT theme

